Mobile App, Website, Mobile Web, Master Panels
My Role:
User flows, Wireframing, Interface design, Prototyping, Print Designs, Social Media Graphics
Problem Statement:
The Table Buddy app was conceived during the challenging times of the 2019 global pandemic when restaurants faced significant disruptions in their operations. Our clients (Rakesh and Ryan) wanted to launch an app that caters to online table booking for restaurants. They already had the app designed, but when they approached us for branding, we realized that we can improve the app design. We modified the app, now called Table Buddy, into an app that caters to a complete, contactless dining experience adding features that would uniquely position the app in the market.
Research Phase:
To create an app that would truly meet the needs of both users and restaurant managers, we conducted thorough research. We started by understanding the impact of the pandemic on the restaurant industry and identified the challenges faced by both customers and restaurant owners. This research laid the foundation for our project.
Product Features:
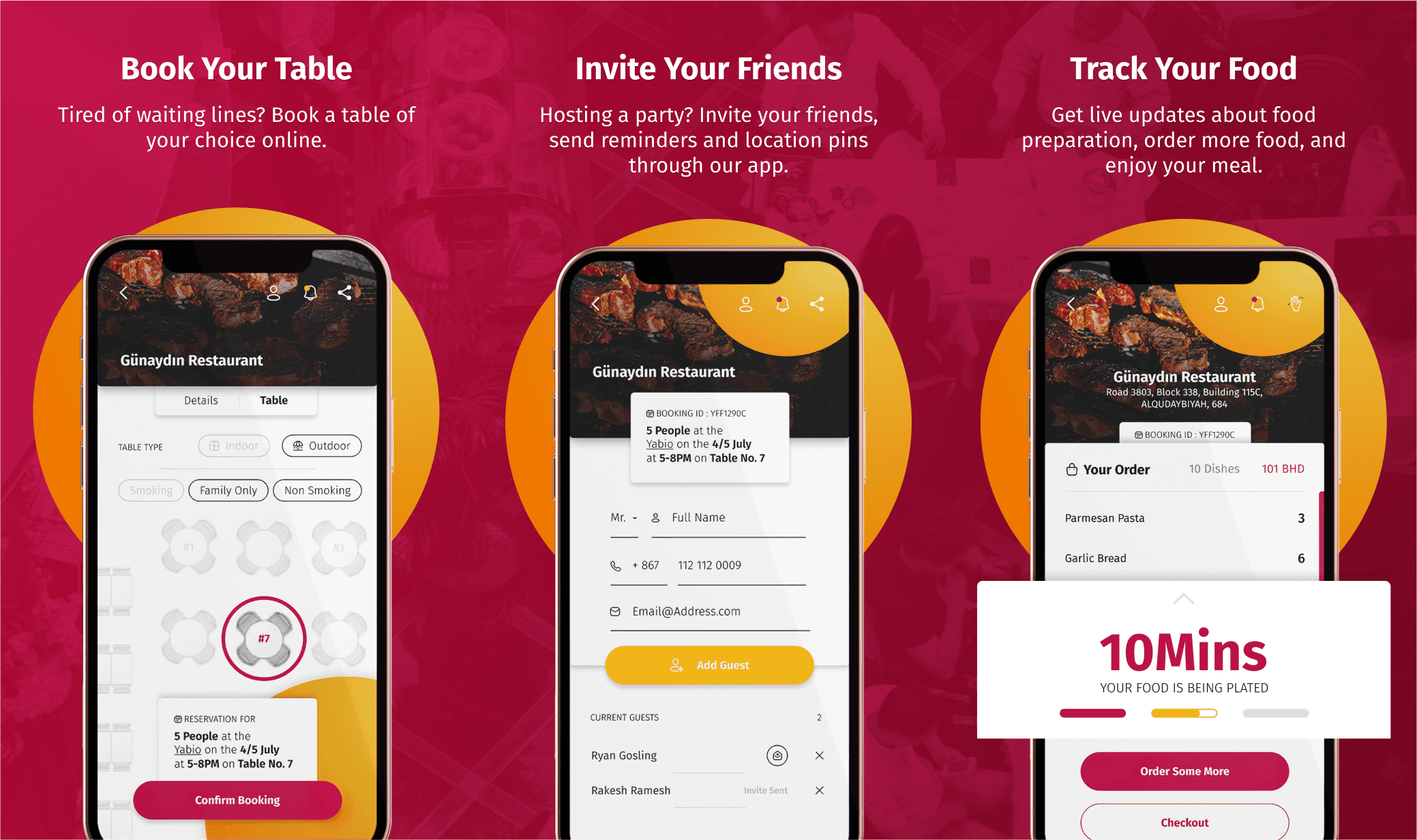
Our goal was to create an app that not only allowed users to book tables but also provided a complete, contactless dining experience. We added several key features to the app to set it apart from competitors:
Table Placement and Booking: Users could choose tables and seating areas (indoor/outdoor/nonsmoking).
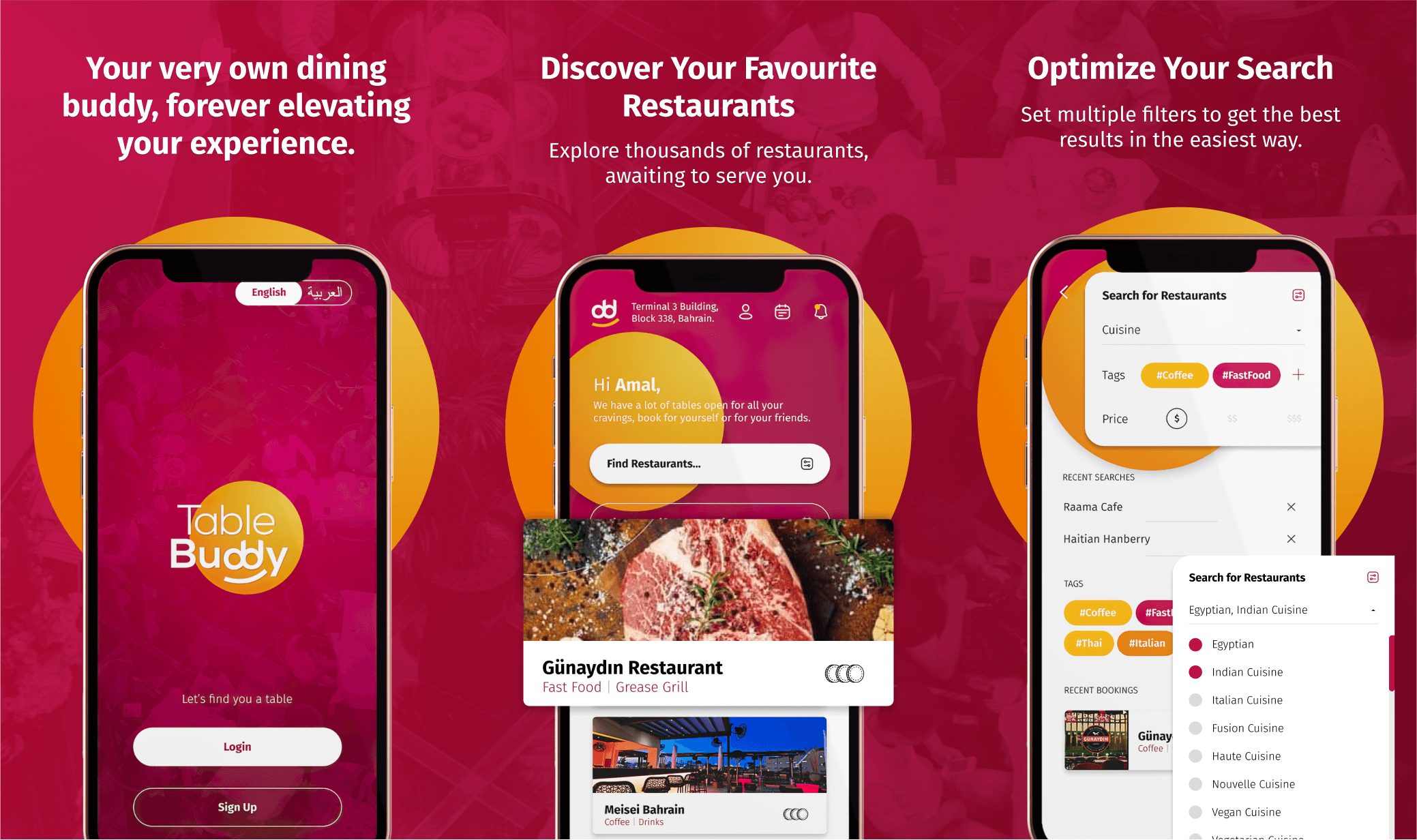
Filter Customization: Filters for cuisine and meal type (breakfast/dinner) optimized restaurant searches.
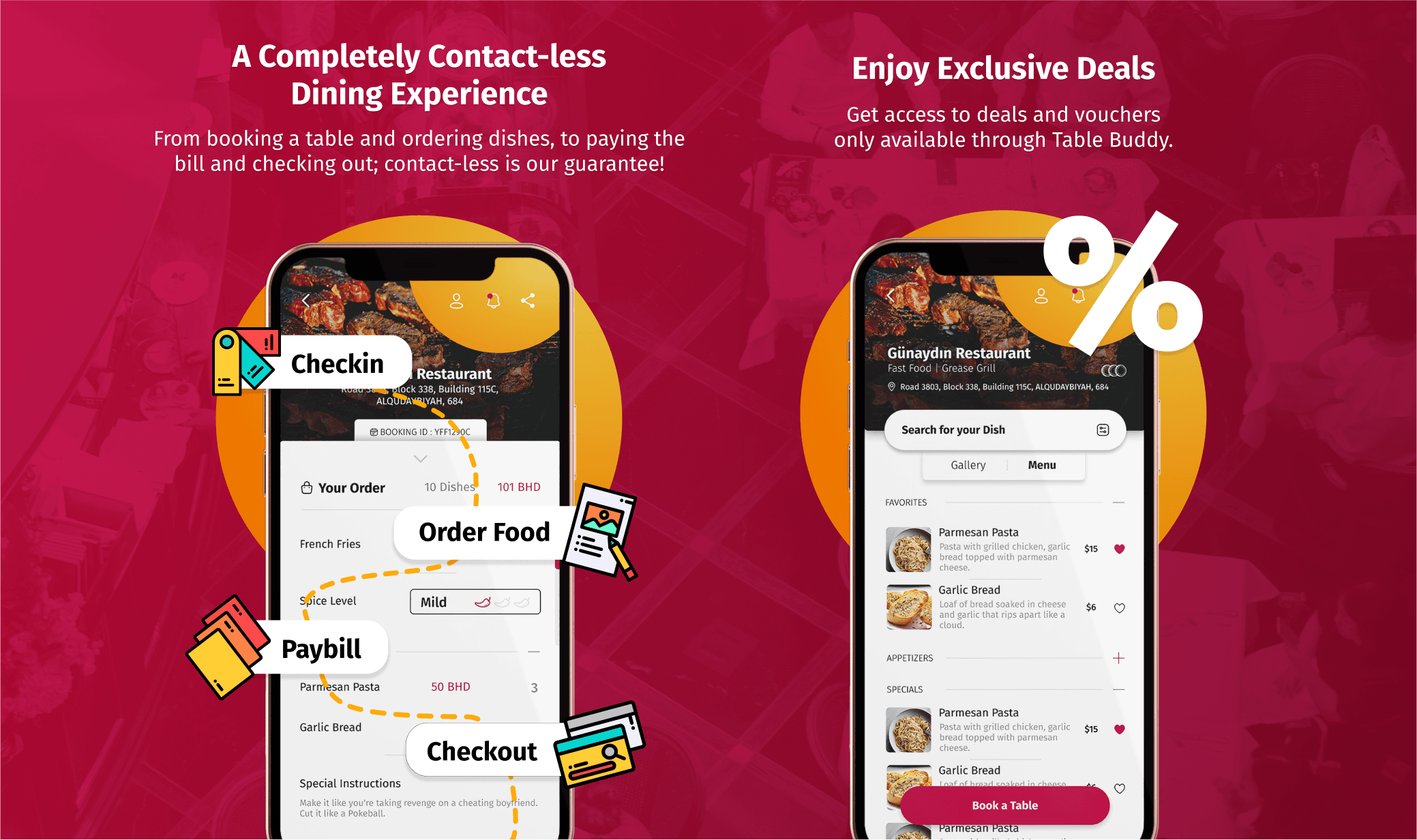
Menu Viewing and Ordering: Users could view menus and place orders via the app.
Guest Invitations: The app allowed users to invite guests directly through email/SMS, including GPS location details.
Check-In and Check-Out: Users could check in, order, review their order, pay bills, and write reviews through the app.
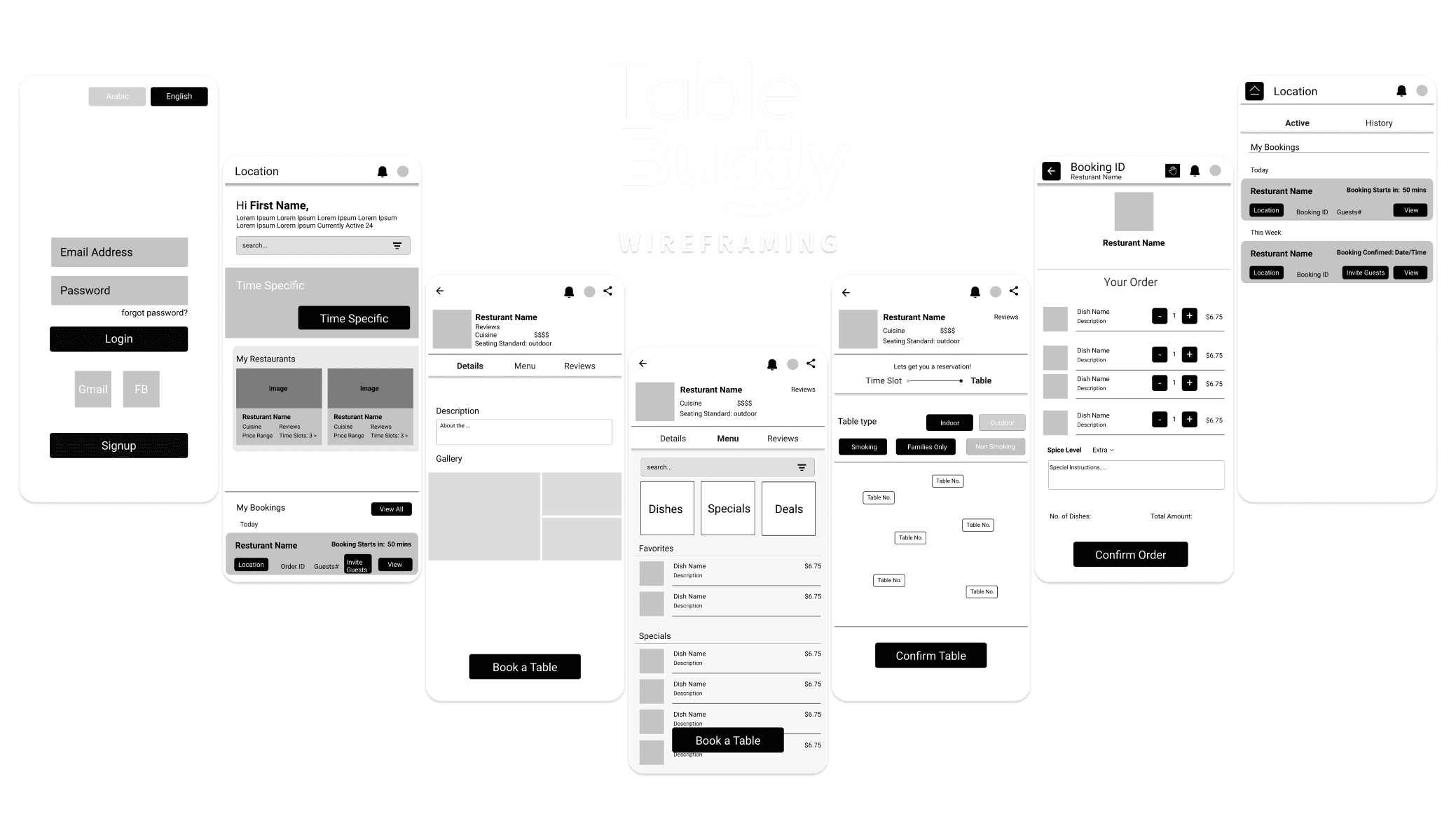
User Flow and Wireframing:
We meticulously mapped out the user flow for both customers and restaurant managers. Regular testing and feedback sessions ensured a seamless user experience. We designed a mobile app for customers and a web app for restaurant managers, recognizing the different devices they would use.

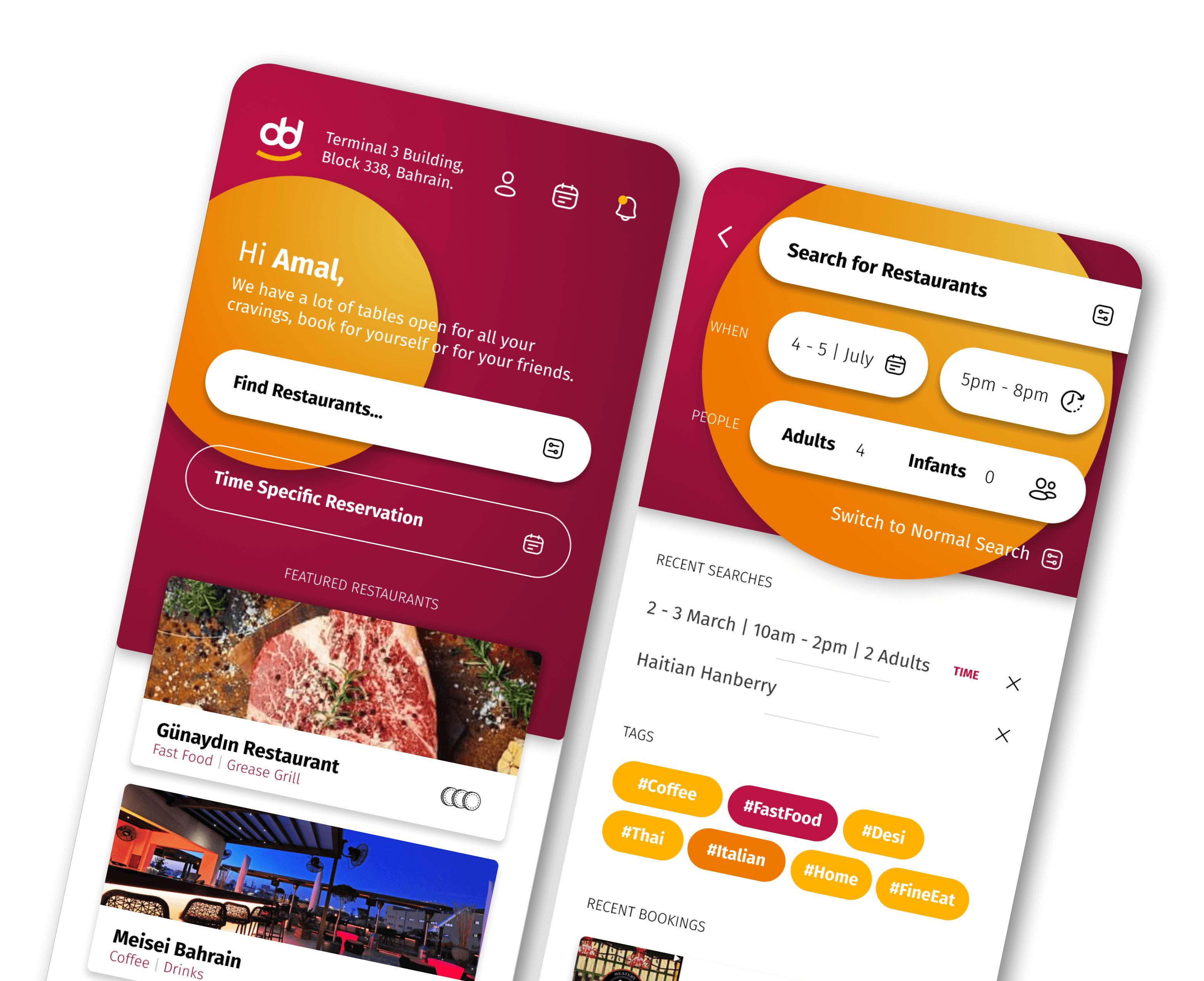
Mobile App for Customers:
The booking process was broken down into intuitive steps. Usability was a top priority throughout the design process.
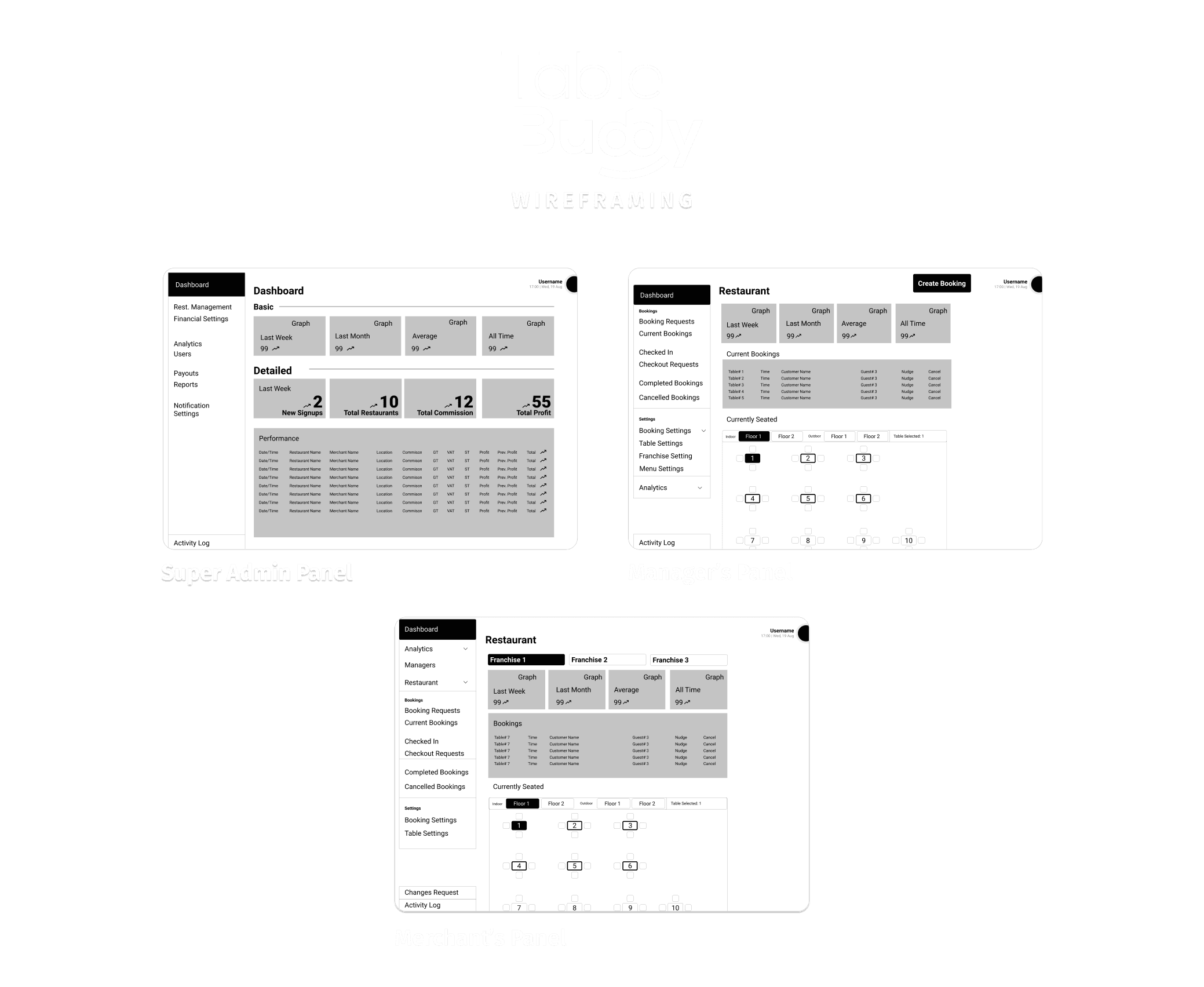
Web App for Restaurant Managers and Owners
This interface needed to include all aspects that a restaurant manager can benefit from, including reviewing restaurant performance and customer satisfaction. The Web panels were divided in three tier-based apps.
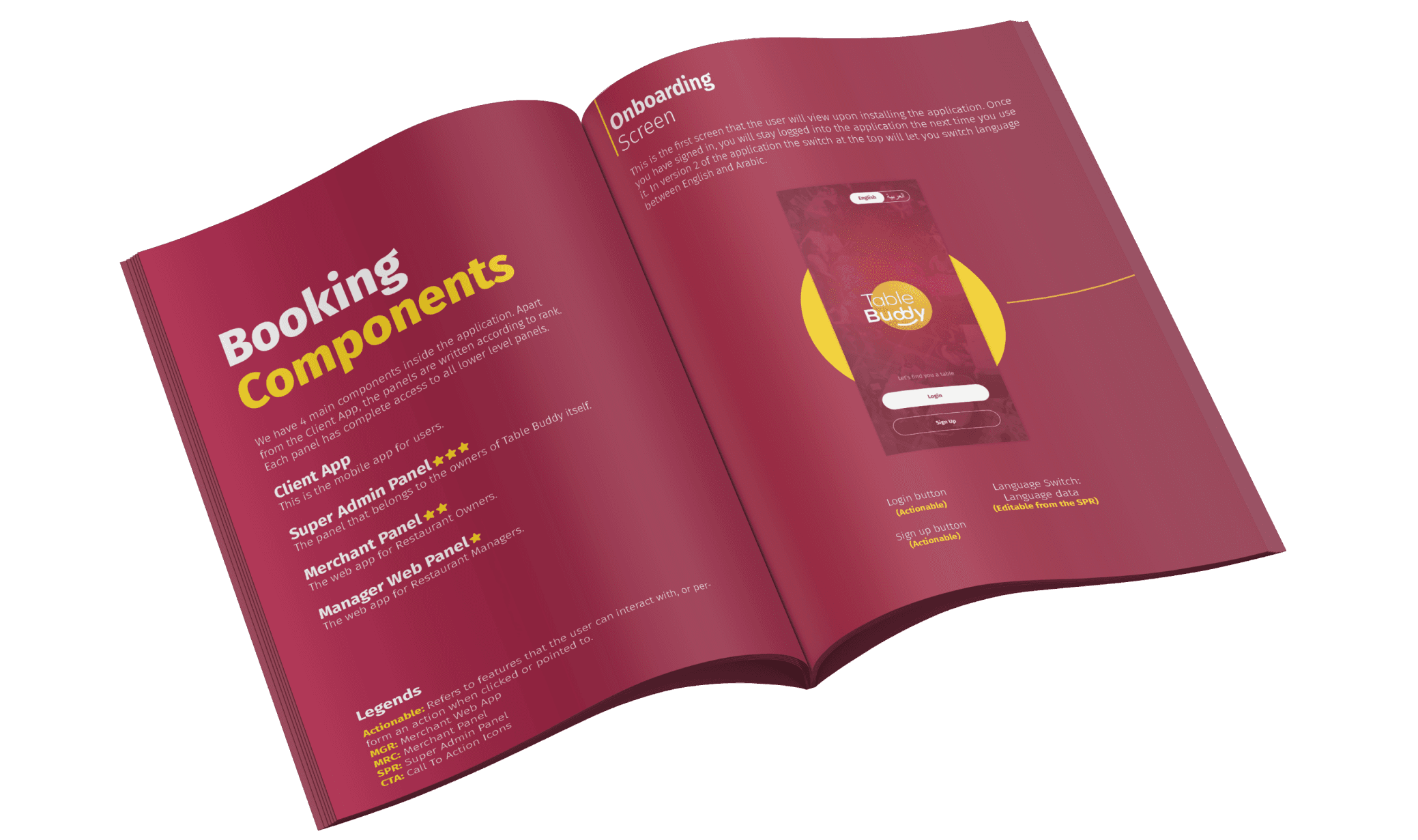
Manager Panel (Tier 3)
Merchant Panel (Tier 2)
Super Admin Panel (Tier 1)

We included the following features:
Business Analytics: Managers can see the overall performance of the restaurant in terms of:
Overall Exposure: Number of views, Search results that included a restaurant, Paid Promotions
Overall Income: Categorized under Last Week, Last Month, All Time, and Average
Overall Bookings
Dishes: to understand which dishes are more popular amongst customers
Menu: Managers can edit menus, add photos and descriptions. The app lets the manager decide if they want the price to be visible or not.
Table Management: Create and edit floor plans.
Booking Requests: View booking requests, and confirm or decline. Options include viewing Bookings in Next Hour, Today’s Bookings, and All Bookings.
Canceled Requests: Users have the option to cancel their bookings, but managers have the authority to confirm or decline their requests.
Check-In Requests: Accept check-in requests upon customer’s arrival.
Check Out Requests: Review customer’s order, and send bill upon confirming check out.
Add Franchise and Managers: To cater to restaurants with multiple franchises, the app lets you add franchise details and manager details. The access is limited to Merchant Panel and Super Admin Panel
Final Screen Designs:
After refining the wireframes and obtaining client approval, we moved on to designing the final screens. These designs had to strike a balance between attractiveness and functionality, encouraging customers to dine out through Table Buddy.



Conclusion:
The Table Buddy application is currently in the development phase, and our team is gearing up for the marketing phase. In response to the 2019 global pandemic, we identified a market gap in the restaurant industry and believe that Table Buddy will efficiently cater to this gap by offering a seamless and contactless dining experience. We look forward to launching this app and making dining out safer and more enjoyable for users and more efficient for restaurant managers.

Disclaimer: The project discussed herein was undertaken as a part of the Little Studio team. The rights to this project are jointly owned by the client and the studio. This case study is presented solely to showcase my individual contributions to the project.